If you own a Mac and you haven’t heard of Alfred App then you’ve likely been living in a bunker for a while.
At very least Alfred allows you to quickly start applications. If you choose to delve deeper you can use it to search and open files, run applescripts, quick jump to webpage searches, send emails, control iTunes and 999 other clever tricks.
When you first get your Mac you will likely have heard of Spotlight, a built in application that can be used to search applications and files. It’s hotkey is cmd-space. It isn’t as flexible as Alfred App but it has the best hotkey combination going.
Before we start if you’ve turned off Alfred’s menu bar icon, turn it back on in Alfred appearance preferences. It’s makes for the easiest method of opening during hotkey move.
Here is how to move Alfred App to use cmd-space and Spotlight to use ctrl-space:
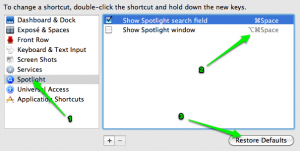
System Preferences -> Keyboard -> Keyboard Shortcuts

1) In the left column click Spotlight.
2) In the right column click the current key combination for spotlight of ⌘Space (cmd-space) and input your replacement key combination. I recommend ^Space (ctrl-space) although some other applications occasionally reserve it (such as Things App). At this point if you can see it you could also switch the second hotkey combination over to ⌥^Space (alt-ctrl-space).
3) Don’t worry about remembering the old hotkeys. If you change your mind later as you can click Restore Defaults to undo your changes.
You can close system preferences now.
So we’ve moved Spotlight, but now we need to move Alfred to ⌘Space (cmd-space).
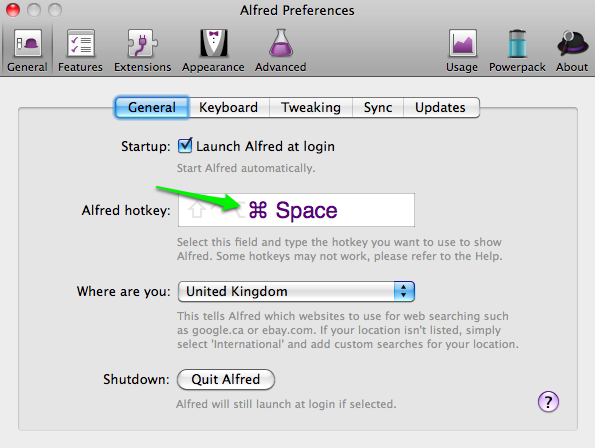
Click on Alfred’s top hat menu bar icon and select preferences. (you may need to restart Alfred at this point for it to recognise that you’ve moved Spotlight to a new hotkey.
Choose General and you should see a large box Alfred Hotkey box. Click it and press our new hotkey for Alfred App.
⌘Space (cmd-space)

And that’s it. You should now see Spotlight when you hit ^Space (ctrl-space) and Alfred when you click ⌘Space (cmd-space).

